15Jun

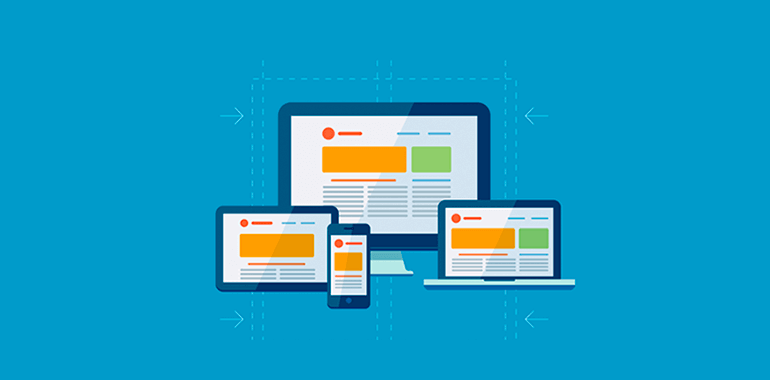
¿Qué es el diseño responsivo?
Cuando el contenido de nuestra web se adapta al tamaño de la pantalla de un dispositivo móvil o tableta si distorsionar las imágenes y sin hacer el texto imposible de leer, significa que tiene un diseño responsivo, es decir, responde ante el tipo de visualización web cambiando las dimensiones y ordenando los elementos para facilitar su navegación en cada formato.
La navegación web es cada vez más frecuente en dispositivos móviles y tablets que en computadoras de escritorio. Tan sólo en 2012 el 40% de los usuarios de la web accedieron desde uno de estos dispositivos, mientras que más del 25% de las compras en línea se realizaron desde un smartphone. Para 2015, basta dar un vistazo alrededor para estimar el aumento en el uso de smartphones y tablets entre los usuarios. Más del 86% de las conexiones a internet son por medio de dispositivos móviles y la cifra de compras en línea está casi superando ya el 50%. Por lo tanto, una página web que no responde en dispositivos móviles, se encuentra en gran desventaja.
Además de la ventaja obvia de un diseño responsivo, que es aumentar el tráfico de nuestro sitio en un 86%, contar con un diseño único optimizado nos ahorra el gasto de tener que configurar varios diseños independientes al diseño original de nuestra página. Además los principales buscadores web, como Google, da prioridad a las páginas web responsivas al momento de posicionarlas en los resultados de búsqueda.
En Sector Web nos interesa que tu sitio cuente con todas las ventajas posibles, para ello ofrecemos optimización web y diseños responsivos que te permitirán posicionarte en la web y contar con una estrecha relación con tu comunidad virtual desde cualquier dispositivo, pues la principal función de una web responsiva es mejorar la experiencia del usuario para que la posibilidad de que den el paso de usuario a cliente ser considerablemente mayor. Si a ello le sumas una estrategia de marketing que conecte tu sitio con tus redes sociales, el éxito de tu sitio será básicamente ineludible.




Comentarios